

Копирайтер с навыками дизайнера
Убедить словом – настоящее искусство. Получится ли у вас это сделать, зависит не только от написанного, но и того, как оно написано. Рассказываем, почему отступы – это важно и как сделать любой макет максимально привлекательным для целевой аудитории.
В дизайне существуют непреложные правила, которые требуют обязательного соблюдения, каким бы ни был макет. Как художник должен не упускать из виду золотое сечение, без которого ни одна картина не будет смотреться гармонично, так и дизайнер обязан помнить правило внутреннего и внешнего. С его помощью можно сделать макет привлекательным, действуя сознательно, а не наугад, всегда получая аккуратный и качественный результат.
Суть этого правила проста: внутренним отступам полагается быть меньше, чем внешним. Запомните эту формулу: внутреннее < внешнее. Все связанные по смыслу внутренние элементы надлежит располагать как можно ближе друг к другу, группируя их и обеспечивая максимум свободного пространства вокруг, чтобы они не теснились возле других сгруппированных элементов.
Давайте посмотрим, как это правило применимо в реальных условиях.
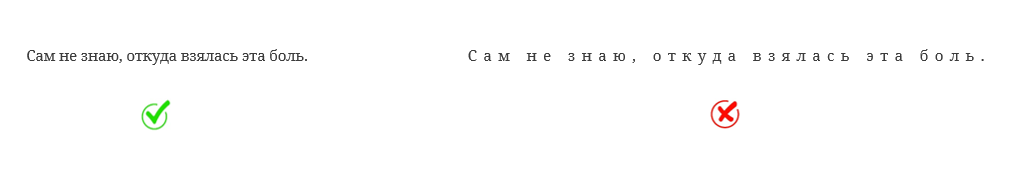
Самым маленьким внутренним отступом в типографике является отступ между буквами в слове. Уже потом от него начинается построение всех прочих отступов. В случае с картинки выше внешним отступом будет пробел между словами. Используя правило «внутреннее < внешнее», мы видим, что расстояние между буквами должно быть меньше расстояния между словами.

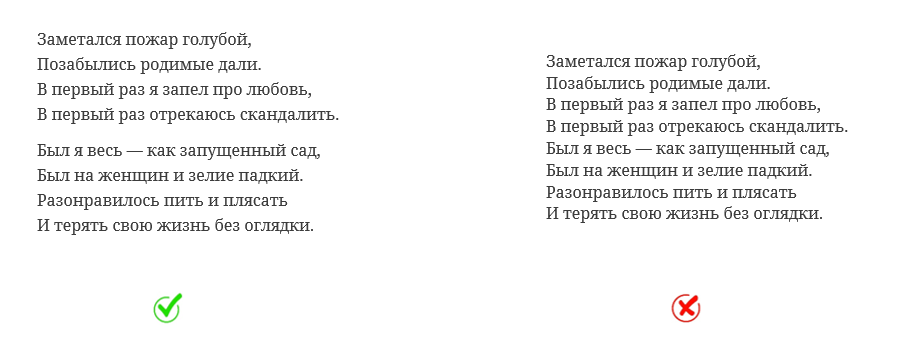
Усложним задачу и попробуем найти правильный отступ между строками в тексте. Впрочем, используя наше золотое правило, это нетрудно. Чтобы внешнее стало больше внутреннего, нужно просто увеличить абзацный отступ: так он будет более явным и заметно больше, чем отступ между строчками.
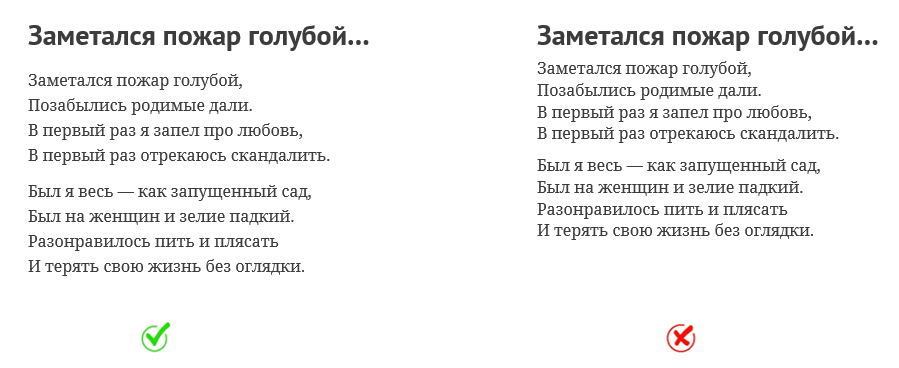
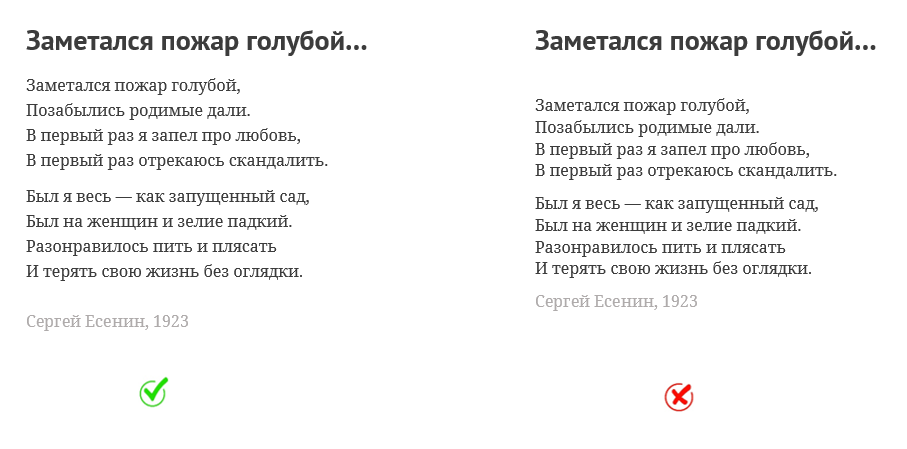
При наличии в макете заголовка его точно так же нужно отделить от остальных групп, сделав отступ между ним и текстом больше, чем между абзацами внутри текста. Если вы посмотрите на правый пример, то увидите, что заголовок в нём слишком сливается с первым абзацем, из-за чего второй существует словно сам по себе. Просто увеличив отступ между первым абзацем и заголовком, ситуация исправляется, и вуаля: макет готов.
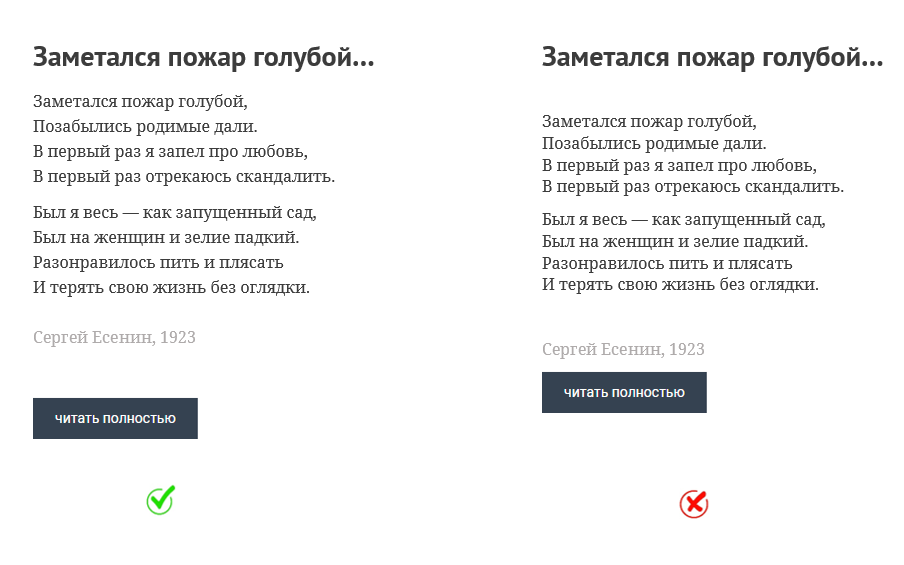
Такая же ситуация с подписью к стихотворению, которая не должна сливаться с предыдущим абзацем. Чтобы этого не случилось, увеличиваем отступ от абзаца до подписи и наслаждаемся результатом: логика текста не нарушена, все группы визуально отделены друг от друга.
Кнопка под текстом должна располагаться ещё ниже: части текста всегда так или иначе связаны друг с другом по смыслу, а кнопка – это уже отдельный элемент. Поэтому расстояние от кнопки до подписи здесь является внутренним, а в качестве внешнего выступает расстояние от текста до кнопки.
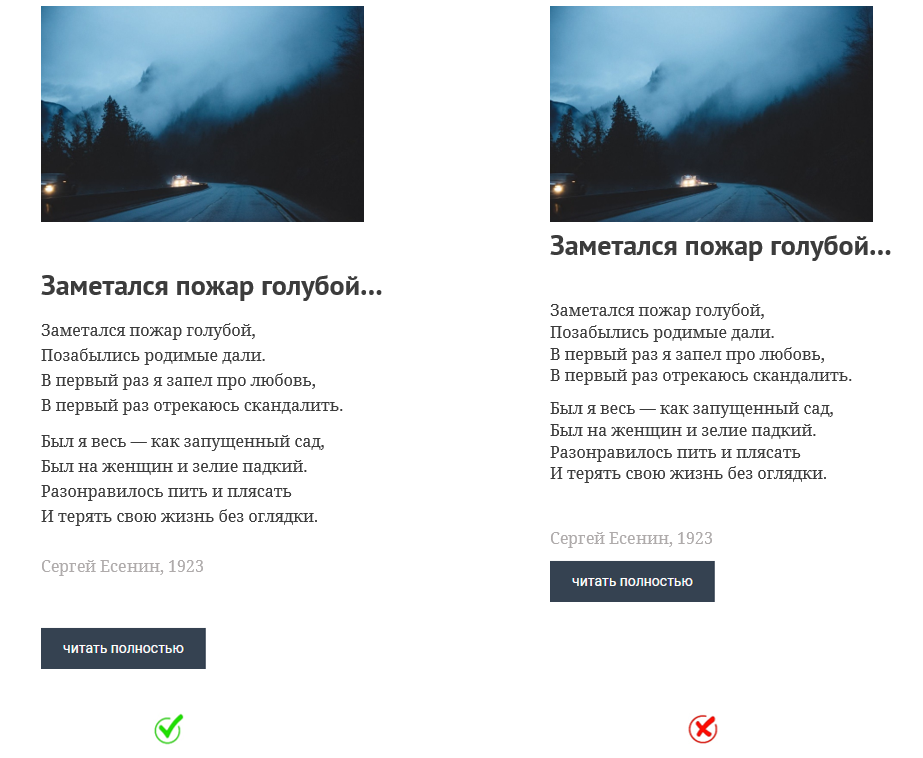
Ещё более сложная ситуация возникает, если кроме текста на страницу добавляется картинка. При таком раскладе нужно иметь в виду, что самое маленькое расстояние нужно делать между максимально связанными друг с другом элементами.
В примере выше максимально связаны друг с другом абзацы текста, затем следуют заголовок и подпись. При этом картинка имеет большую связь с текстом, чем кнопка, поэтому расстояние от текста до картинки должно быть меньше, а до кнопки – больше. Ещё больше будет отступ до кнопки, а самым большим – до краёв фрейма.
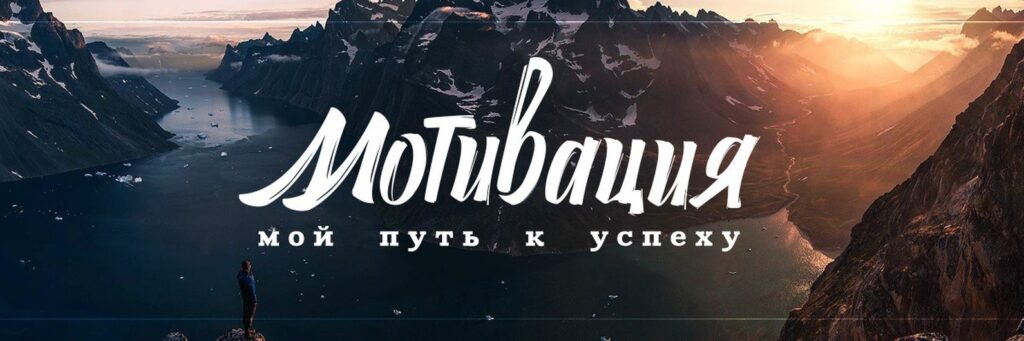
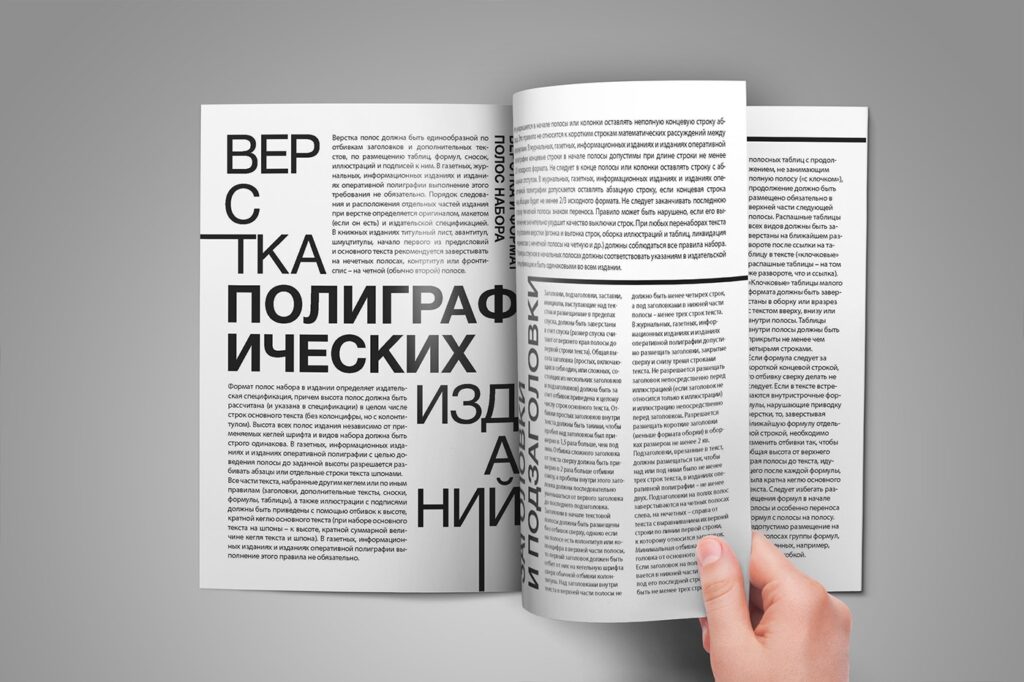
Отступ между краями фрейма и контентом нельзя делать меньше, чем отступы между группами контента. Посмотрите на обложку: строки в ней не группируются, так как внутренний отступ больше внешнего.

Те же грабли: до краёв плашки места почти нет, зато между строчками его полным-полно. В результате они плохо сочетаются друг с другом и не воспринимаются как единый текст.
На этой картинке всё было бы не так плохо, если бы не одно но: отступы выставлены неправильно. Между строками заголовка они должны быть меньше, чем от края фрейма до заголовка. Исправив это, можно легко собрать композицию воедино и значительно улучшить её восприятие.

На этикетке сразу заметен недочёт: расстояние от правого края листа до текста меньше, чем расстояние между вертикальными столбцами, и их связь теряется.

Ещё один яркий пример того, как неверные отступы губят вполне годный дизайн. Ошибка легко исправляется увеличением расстояния до внешних краёв этикетки.

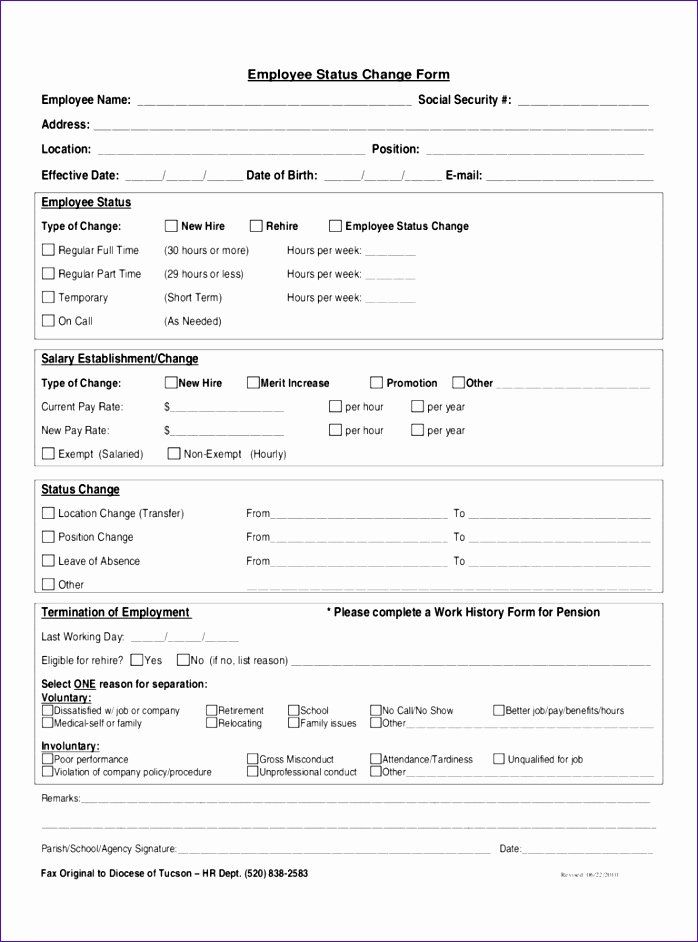
Чем больше элементов, тем сложнее разобраться с отступами. На этой картинке заголовки ячеек находятся на одинаковом расстоянии между разными ячейками, и не сразу догадаешься, что с чем соотносится. Например, Billing ближе к той, с которой вообще не связан. На заполнение такой формы уйдёт больше времени (и нервов), потому что человеку сначала придётся разобраться, что к чему. Вы можете облегчить ему задачу, если сделаете расстояние между полем и его заголовком (внутренний отступ) меньше, чем расстояние между заголовком и полем, которое с ним не связано (внешний отступ).

Иногда дизайнеры неправильно располагают картинки относительно заголовка: в нашем примере расстояние между ними должно быть больше, чем между строками заголовка. Как и отступ от кнопки до текста по сравнению с отступом от заголовка до описания.

Опять двадцать пять: расстояние между строками заголовка неоправданно меньше расстояния между заголовком и описанием. Не помешает ещё ниже опустить плашки, увеличив отступ от текста по сравнению с абзацным отступом.

На этой иллюстрации – намеренное нарушение правил. Иногда оно приводит к потрясающим результатам, но эксперименты не всегда заканчиваются удачно: здесь, например, картинка в целом выглядит довольно стильно, но из-за чрезмерных отступов между словами читабельность нижней надписи хромает.

Ту же картину видим и здесь, только нарушение здесь куда более очевидное. Слова здесь так сильно сливаются друг с другом, что для поиска какого-то конкретного имени придётся затратить не одну минуту. Этого бы не случилось, сделай дизайнеры отступы между словами меньше, чем между строчками.
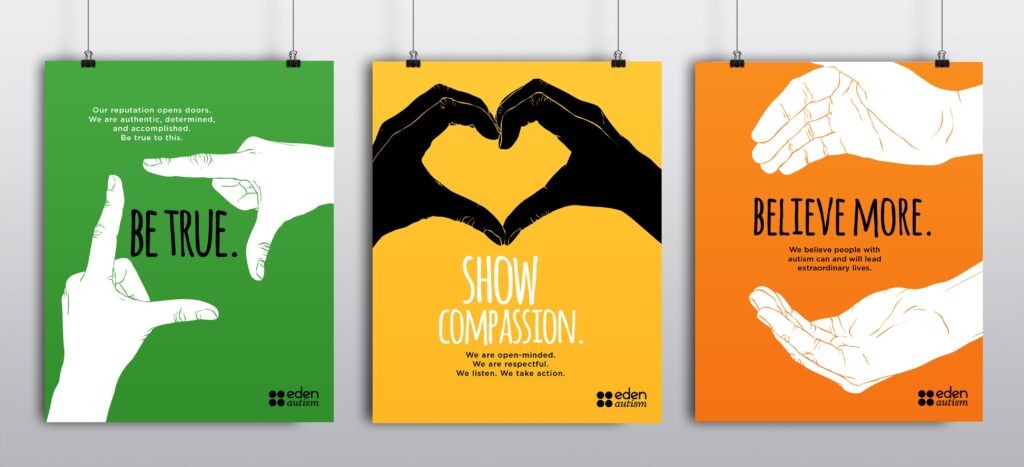
Конечно, если сильно захотеть, то изъяны можно найти и в работах ниже. Однако, по нашему скромному мнению, они более других приближены к идеалу.

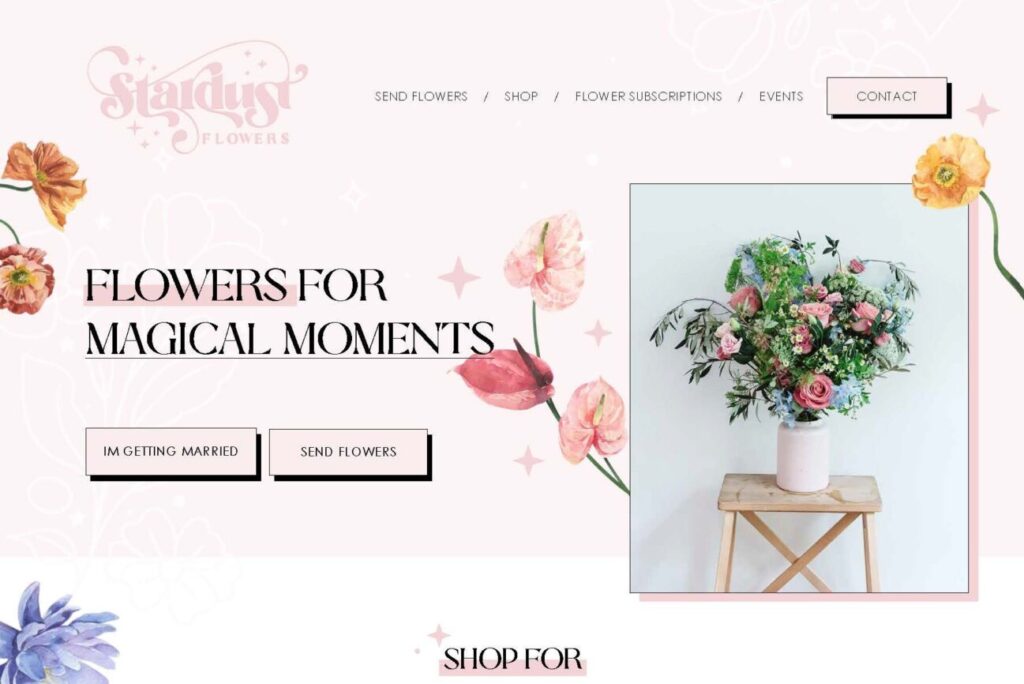
Отличные баннеры, которые будут работать, потому что с отступами в нём полный порядок: внешний (то есть между описанием и заголовком), больше, чем внутренний (между строчками заголовка). Расстояние от изображения до заголовка при этом меньше, чем до правого края баннера, что сохраняет единую композицию.

Судя по этим открыткам, их создатель с правилом внутреннего и внешнего знаком не понаслышке. Отступ от верхнего края до надписи больше, чем от неё же до картинки, и это играет на руку восприятию всей работы.

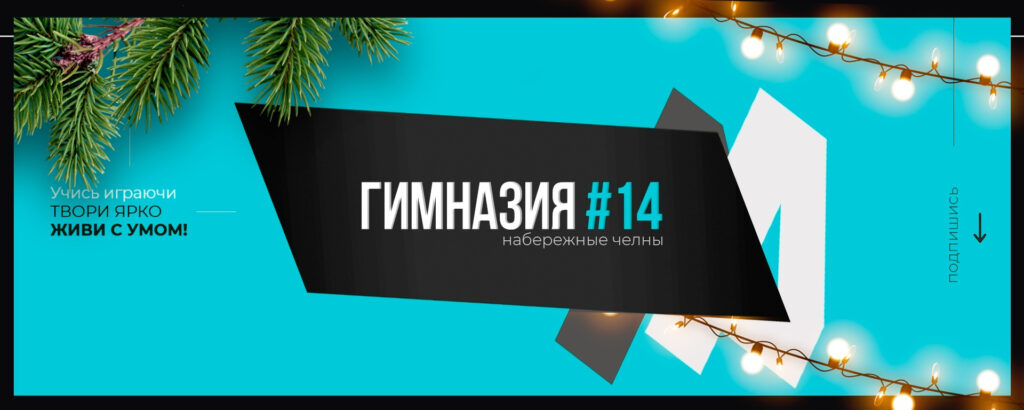
Кстати говоря, при разработке макетов для социальных сетей нужно учитывать не только отступы между элементами макета, но и между элементами интерфейса. Если сделать это правильно, всё будет выглядеть хорошо даже при небольших погрешностях в общей композиции.

Баннер с картинки выше – пример того, как хорошо может быть сделан даже самый минималистичный дизайн. Элементов здесь мало, но это не значит, что сделать отступы от этого было легче. А вот автору это удалось: между строчками отступы короче, чем расстояние от основного текста до заголовка.

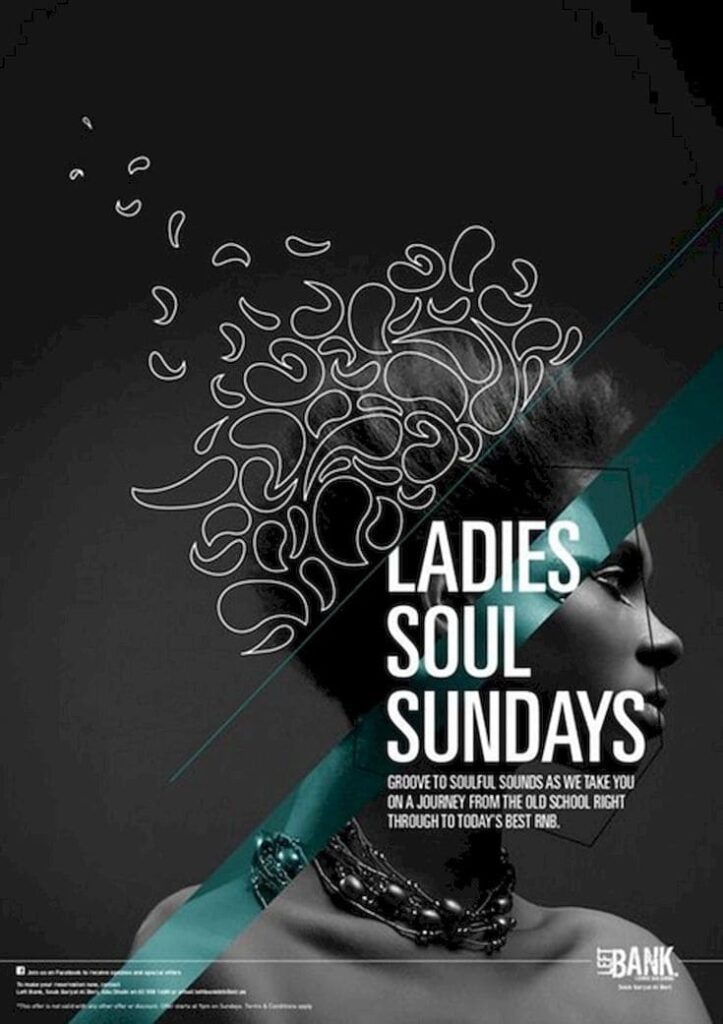
Этот постер содержит сразу целый ряд текстовых блоков, но они не мешают друг другу, так как дизайнер обеспечил достаточно свободного пространства и расстояния до краёв.
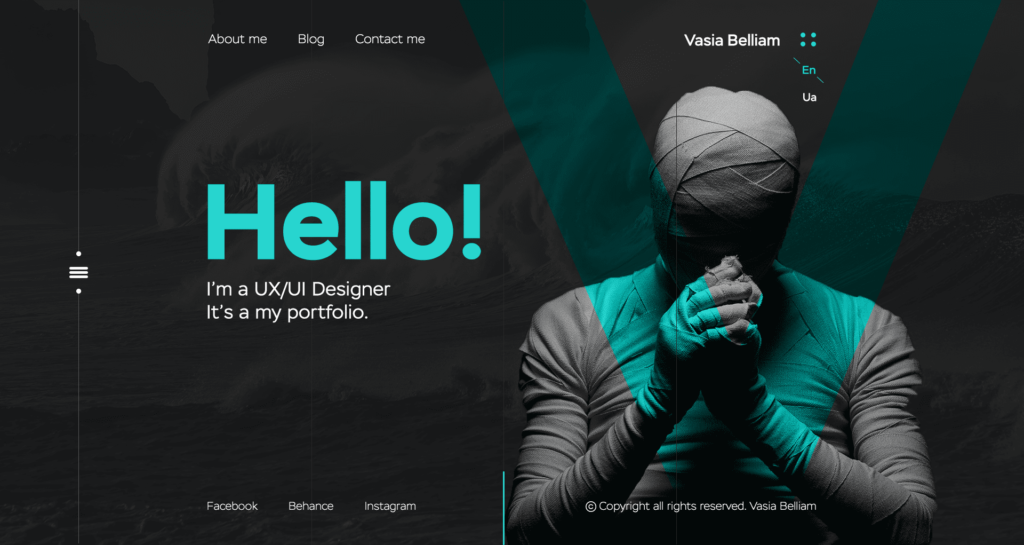
В дизайне интерфейсов наше правило работает точно таким же образом: на этом изображении видно, что заголовки хорошо подчёркиваются именно с помощью грамотно выстроенных отступов.

Это же касается сложных интерфейсов, где важно обеспечить правильные отступы, которые помогут сделать продукт более удобным и понятным.

Копирайтер с навыками дизайнера
Поделиться в соцсетях:
Расскажите о своей задаче, и мы сегодня же
приступим к её обсуждению.
© 2025 «Schreiben». Творим с 2010 года.
Поработаем?
Заполните короткую заявку
или напишите нам в Телеграм
Ответим в течение рабочего дня.
Команда
Мы постоянно ищем в команду
сильных разносторонних писателей
Откликнуться
Ссылки
Блог
Мы тут тоже пишем
Политика конфиденциальности